Interactive Animated Lottie
Interactive Animated Lottie is an app for adding Lottie based animations that can be triggered using a wide range of user interactions.
Powered by Interactive Animated Lottie - a Wix Wiz app
Basic Usage
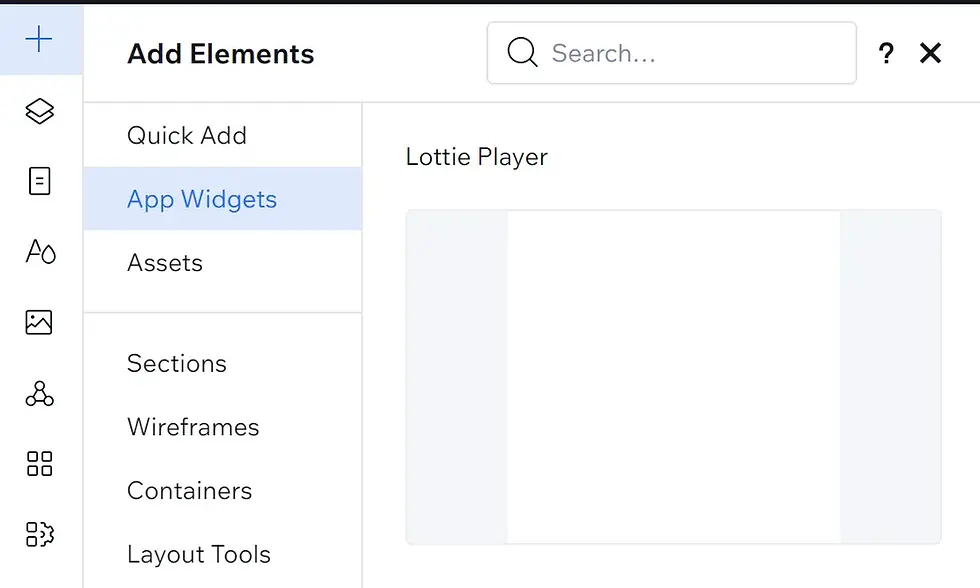
1. Add the Lottie Player widget to your website from the elements panel:

3. Enter the URL to your Lottie into the top input. (There are several services for hosting Lottie Animations such as: https://lottiefiles.com/ , https://www.lottielab.com/ or self hosted).
Available presets
1. LOOP
Will play the animation in a loop once the animation enters into the viewport (if the animation is in the viewport on page load it will start on scroll).
Powered by Interactive Animated Lottie - a Wix Wiz app
2. SCROLL
Will play the animation as the user scrolls.
Powered by Interactive Animated Lottie - a Wix Wiz app
4. HOVER
Will play the animation while the user is hovered over it with the cursor.
Powered by Interactive Animated Lottie - a Wix Wiz app
3. CLICK
Will play the animation when the user clicks on it.
Powered by Interactive Animated Lottie - a Wix Wiz app
Advanced Usage
If you wish to take full control over the interactive experience, you can do so via the Advanced Settings panel. Below is an overview of the advanced settings but please note that there are many permutations that are not all covered here. You can take a look at this Lottie Interactivity guide to gain a deeper understanding.
Note: Make sure you have no preset selected (None) to allow the Advanced Settings to take affect.
Powered by Interactive Animated Lottie - a Wix Wiz app
Triggers
1. MODE:
-
Scroll - the animation will be triggered by the users scrolling action.
-
Cursor - the animation will be triggered by the users cursor based action (such as clicking or hovering).
-
Chain - allows several actions to be chained together. Only works with the ‘customActions’ property set via Velo code (see Developer Access below).
2. TYPE:
-
Seek - the animation will play as the user scrolls or as the cursor moves across the animation. (Both modes)
-
Play - the animation will play when triggered and had completed. (Scroll mode only)
-
Loop - the animation will play in a loop once triggered. (Scroll mode only)
-
Click - the animation will play when the user clicks on the player (Cursor mode only)
-
Hover - the animation will play when the player is hovered on. (Cursor mode only)
-
Toggle - the animation will play forward and backwards in tandem. (Cursor mode only)
-
Hold - the animation will play when the player is hovered over and rewind when the cursor exits the player. (Cursor mode only)
-
Pause Hold - the animation will play when the player is hovered on and pause when the cursor exits the player. (Cursor mode only)
3. RETRIGGER
When toggled on, triggering the animation again will restart it (vs. waiting for completion).
4. VISIBILITY (START AND END)
Determines when the animation should start and stop based on the players visibility in the viewport. Note: changing this setting can affect the speed at which the animation plays.
Playback
1. AUTOPLAY
The animation will play automatically when it comes into view. If the animation is in view when the page loads it will play on scroll.
2. PLAY ENTIRE ANIMATION
Will play the animation from beginning to end (when triggered). (Autodetects how many frames are in the animation).
3. FRAMES START/END
Set the start and end frames for the playback (when triggered). Note: only works when “play entire animation” is toggled off.
Have questions or need assistance with your app?
Please reach out to support@thewixwiz.com or contact us
Animation by Abdul Latif
.webp)